today we will see how you can add Vertical CSS Menus in your Blogger or Blogspot Blogs. we have a different 17 types of vertical CSS Menus which you can integrate in your blog. This tutorial is also very easy to understand and after reading this post you will be able to integrate Vertical CSS Menus in your Blog. All Menus given here are customizable and free to use and Download. Vertical CSS menus work perfectly as a sidebar navigation solution for your blog.

Vertical Menus are specially for the blogger's who have the kind of Blog design where they can easily set the Vertical menus in their Sidebar as a Widget and hence can improve the look and feel of the blog as well. Here is a list of 17 Vertical menus and i will give you the demo and download link for all of them. Now what you need to do is just picked up the one you liked most and download it first. Below is a Complete list of Vertical menus.

Below Menus are from the Above image and menu numbers are 1 to 17 respectively.
1. Orange Pumpkin: Demo | Download Source
2. Olive Arrow: Demo | Download Source
3. Sky Arrow: Demo | Download Source
4. Dark Bubble: Demo | Download Source
5. Aqua Bubble: Demo | Download Source
6. Bittbox Black: Demo | Download Source
7. Massive Blue: Demo | Download Source
8. White Ghost: Demo | Download Source
9. Grey Hat: Demo | Download Source
10. Aqua Bubble Wrap: Demo | Download Source
11. Red Bubble Wrap: Demo | Download Source
12. Blue Bubble Wrap: Demo | Download Source
13. Grey Bubble Wrap: Demo | Download Source
14. Orange Bubble Wrap: Demo | Download Source
15. Lime Bubble Wrap: Demo | Download Source
16. Pink Bubble Wrap: Demo | Download Source
17. Purple Bubble Wrap: Demo | Download Source
Before Going ahead you should have now three Things.
1) HTML File - Contains the code of the menu
2) Images folder - Contains Images used in menu
3) CSS file - Contains Style used in menu
Now After Choosing the Menu follow the steps given below to add the menu in Blogger.
Step 1. Go to your blogger dashboard and select the blog in which you want to add drop down menu.
Step 2. Navigate to the Layout > Page Elements.
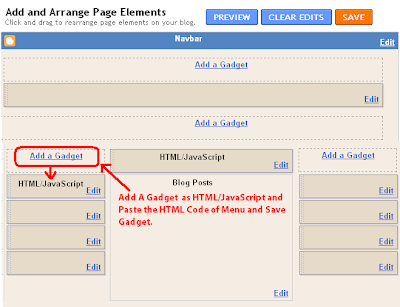
 Step 3. Now click on Add a Gadget and paste the menu code (Copy the code from the downloaded source of the drop down menu) and click on save button.
Step 3. Now click on Add a Gadget and paste the menu code (Copy the code from the downloaded source of the drop down menu) and click on save button.
Step 4. Now Drag & Drop that Widget to the top of the Blog Posts Section and Done!.
 How to Add CSS for Menu:
How to Add CSS for Menu:



Now find this code ]]></b:skin> and Put the CSS Code exactly Above the code.
How to Add Images of Menu in Blogger:
To Add any image you need to just upload it to the Picasa or in blogger and copy the generated HTML image Code and paste that code in Menu Code or CSS Code wherever applicable. if you find any difficulty where to put image and why comment below.
Vertical Menus are specially for the blogger's who have the kind of Blog design where they can easily set the Vertical menus in their Sidebar as a Widget and hence can improve the look and feel of the blog as well. Here is a list of 17 Vertical menus and i will give you the demo and download link for all of them. Now what you need to do is just picked up the one you liked most and download it first. Below is a Complete list of Vertical menus.
Below Menus are from the Above image and menu numbers are 1 to 17 respectively.
1. Orange Pumpkin: Demo | Download Source
2. Olive Arrow: Demo | Download Source
3. Sky Arrow: Demo | Download Source
4. Dark Bubble: Demo | Download Source
5. Aqua Bubble: Demo | Download Source
6. Bittbox Black: Demo | Download Source
7. Massive Blue: Demo | Download Source
8. White Ghost: Demo | Download Source
9. Grey Hat: Demo | Download Source
10. Aqua Bubble Wrap: Demo | Download Source
11. Red Bubble Wrap: Demo | Download Source
12. Blue Bubble Wrap: Demo | Download Source
13. Grey Bubble Wrap: Demo | Download Source
14. Orange Bubble Wrap: Demo | Download Source
15. Lime Bubble Wrap: Demo | Download Source
16. Pink Bubble Wrap: Demo | Download Source
17. Purple Bubble Wrap: Demo | Download Source
Before Going ahead you should have now three Things.
1) HTML File - Contains the code of the menu
2) Images folder - Contains Images used in menu
3) CSS file - Contains Style used in menu
Now After Choosing the Menu follow the steps given below to add the menu in Blogger.
Step 1. Go to your blogger dashboard and select the blog in which you want to add drop down menu.
Step 2. Navigate to the Layout > Page Elements.
 Step 3. Now click on Add a Gadget and paste the menu code (Copy the code from the downloaded source of the drop down menu) and click on save button.
Step 3. Now click on Add a Gadget and paste the menu code (Copy the code from the downloaded source of the drop down menu) and click on save button.Step 4. Now Drag & Drop that Widget to the top of the Blog Posts Section and Done!.
- Login to Your Blogger Account
- On Your Dashboard, Click on Layout (see below shown picture for further assistance)

- Now Click on HTML (see below shown picture for further assistance)

- Now Check the box of Expand Widget Templates (see below shown picture for assistance)

Now find this code ]]></b:skin> and Put the CSS Code exactly Above the code.
How to Add Images of Menu in Blogger:
To Add any image you need to just upload it to the Picasa or in blogger and copy the generated HTML image Code and paste that code in Menu Code or CSS Code wherever applicable. if you find any difficulty where to put image and why comment below.






1 commentaires:
You seems to be an expert in this field, good post and keep up the great work, my friend recommended me it.
My blog:
credit immobilier aussi rachat de credit immobilier
Post a Comment