How To Add Rss Feeds Image button in front of all your blogger labels,yes friend now you can add rss feeds button to your each label so that your readers can subscribe to your particular categories only they like the most instead of subscribing for your all blog posts.This is very useful for blogs who have mixed type content with several different categories in there blog.
As you would have seen my previous post on all the feed urls provided by blogger to get subscribe.
With the help of this now we are able to add a subscribe button for each blogger label or category in front of it as this will be very useful for our readers.
As you can check for demo the labels with rss button link in my Blogger Templates blog.
Now let's see how to add this rss feed button to each blogger label.
Important-You must have installed your label widget in your sidebar before continuing this hack,otherwise you will not find below codes.
Login to Blogger Then Go To Layout > Edit Html > Expand Widgets.
Now search for below codes :-
And replace the above codes with below one :-
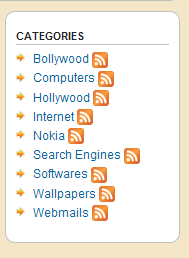
This is how in the below picture,your labels will look now with rss feed buttons.

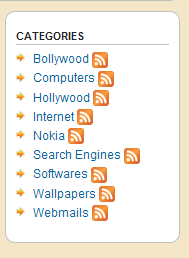
As in the picture above the rss buttons are before the blogger labels but if you want to add rss feeds button after the labels like in below picture.

Use these codes:-
Now just what i have done is just addded small piece of red code in between the codes of labels.The code simply contains a image of rss feed which i have taken from feedburner site to have no problem in use for everybody and i have linked that image with the rss subscribe url for blogger labels.If you dont like image you can change it with yours.
With the use of this it becomes very easy for your reader to subscribe for only your favorite content instead for all posts.I dont know you need this or not but me wanted it for sure for my new blogwhich has all mixed content.
As you would have seen my previous post on all the feed urls provided by blogger to get subscribe.
With the help of this now we are able to add a subscribe button for each blogger label or category in front of it as this will be very useful for our readers.
As you can check for demo the labels with rss button link in my Blogger Templates blog.
Now let's see how to add this rss feed button to each blogger label.
Important-You must have installed your label widget in your sidebar before continuing this hack,otherwise you will not find below codes.
Login to Blogger Then Go To Layout > Edit Html > Expand Widgets.
Now search for below codes :-
And replace the above codes with below one :-
This is how in the below picture,your labels will look now with rss feed buttons.

As in the picture above the rss buttons are before the blogger labels but if you want to add rss feeds button after the labels like in below picture.

Use these codes:-
Now just what i have done is just addded small piece of red code in between the codes of labels.The code simply contains a image of rss feed which i have taken from feedburner site to have no problem in use for everybody and i have linked that image with the rss subscribe url for blogger labels.If you dont like image you can change it with yours.
With the use of this it becomes very easy for your reader to subscribe for only your favorite content instead for all posts.I dont know you need this or not but me wanted it for sure for my new blogwhich has all mixed content.






0 commentaires:
Post a Comment